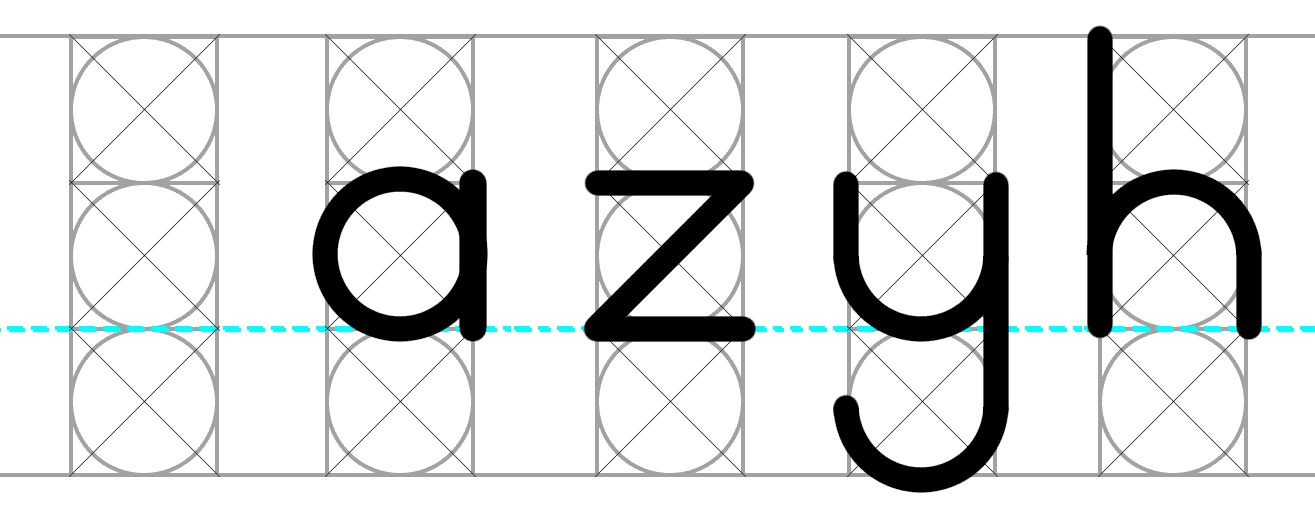
When we started looking at how we could update our BlobbleWrite font, the first idea we had was to create a circle and line font. The idea behind this font is pretty simple - all the letter forms are created using a combination of a fixed radius circle and vertical and horizontal lines. The benefit of this type of font for handwriting is that the letter forms are simple and predictable with constant curvature and perpendicular lines.

Instead of creating each path by hand, we used a programmatical approach - each letter is defined by a small computer program that effectively draws the letter step by step. We use a coordinate system centred around the middle of the page (this is point(0,0)). The x and y direction units are then measured in multiples of a circle radius.
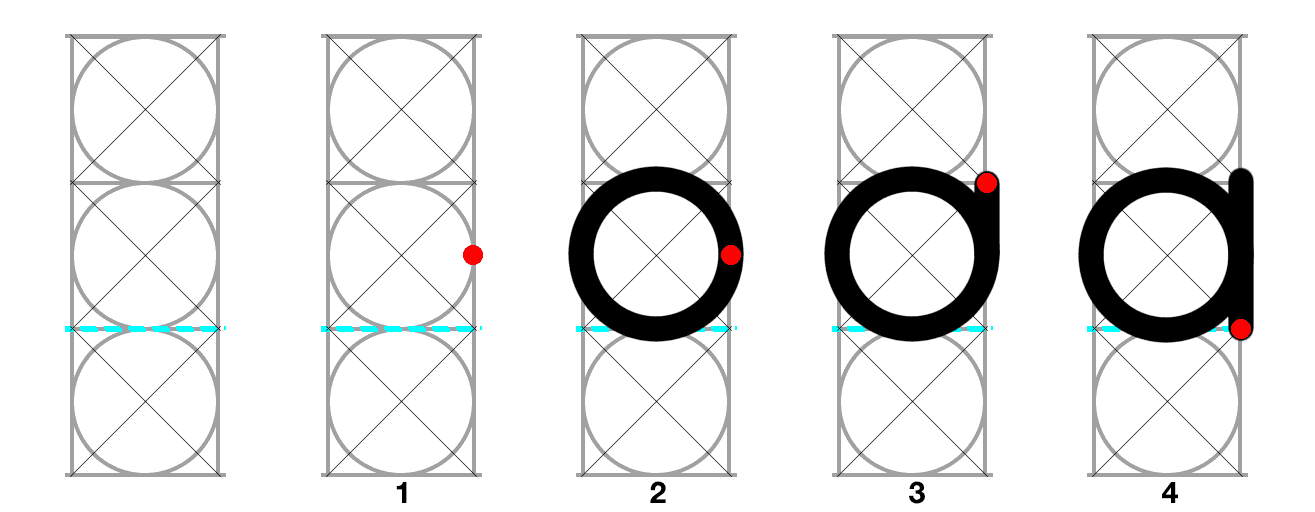
For example, to draw the letter a the program might be something like:
1 - Move to point(1,0)
2 - Draw a circle in an anti-clockwise direction
3 - Draw a line to point(1,1)
4 - Draw a line to point(1,-1)

Using this programmatic approach makes it easier for us to experiment with the font style because we can change a parameter globally and all of the letter forms will automatically update. If we maintained the font by hand then any change to the measurements would require us to go and update every single letter form by hand. This approach is explored more in the next blog post as we move from the circle and line font the BlobbleWrite Basics font.